HTML карта сайта для WordPress
Самая популярная HTML карта сайта (Sitemap), доступная для WordPress, стала еще проще в использовании. Теперь вы можете создавать и предварительно просматривать карту сайта прямо в редакторе сообщений!

Больше нет необходимости использовать запутанные и сложные шорткоды. Постоянное переключение между редактором и интерфейсом осталось в прошлом.
Простой файл Sitemap помогает улучшить ваш SEO-рейтинг, автоматически генерируя HTML-карту вашего контента. Добавьте полную карту сайта буквально в считанные секунды. Нет кодирования и настройки не требуется. Работает прямо из коробки и включает в себя множество гибких настроек.
Последняя версия теперь также включает адаптивную опцию с вкладками, которая выглядит фантастически.
Simple Sitemap плагин для WordPress
Simple Sitemap – это хорошо зарекомендовавший себя плагин, который постоянно разрабатывался и поддерживается в течение нескольких лет. В настоящее время он используется на более чем 80 000 веб-сайтов.
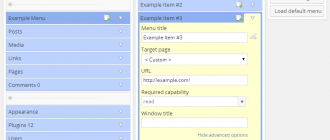
Большая новость заключается в том, что мы недавно полностью переработали плагин и добавили несколько замечательных новых функций. Добавлены два выделенных блока редактора, которые позволяют добавлять и редактировать карту сайта непосредственно в новом редакторе WordPress под кодовым названием Gutenberg. Вам больше не нужно выходить из редактора для предварительного просмотра карты сайта, как при использовании шорткодов.
Также доступны новые настройки плагинов для определения способа управления ссылками на родительские страницы.
Блоки Simple Sitemap
Два новых блока Sitemap были добавлены для замены следующих шорткодов:
[simple-sitemap][simple-sitemap-group]
Это означает, что вам не нужно запоминать длинный список непонятных атрибутов шорткода или искать документацию, чтобы узнать, какие функции доступны.
Просто добавьте блок Sitemap в редактор и настройте параметры карты сайта на панели инспектора блоков справа. Все управляется визуально и очень интуитивно понятно. Попробуете новые блоки Sitemap! Будьте готовы удивиться тому, насколько быстро и легко добавить карту сайта и настроить параметры.
Шорткоды Simple Sitemap
Кроме того, если вы используете более старую версию WordPress или у вас установлен плагин Classic Editor, вы все равно можете использовать шорткоды для отображения карты сайта. Просто добавьте [simple-sitemap]или [simple-sitemap-group]на любую страницу, и карта сайта будет видна при просмотре страницы в интерфейсе вашего сайта.
Однако, когда это возможно, рекомендуется вместо этого использовать новые блоки Sitemap, так как они намного проще в использовании, чем шорткоды.
Поддержка макета в Simple Sitemap
Это верно. Добавлена поддержка макета с полностью вкладками в Simple Sitemap. Хотя многие пользователи довольны отображением карты сайта в одном длинном списке, теперь вы можете дополнительно отображать каждый тип записи на отдельной вкладке.
Порядок вкладок карты сайта можно контролировать с помощью панели инспектора блоков вместе со всеми остальными настройками карты сайта.
Вкладки были реализованы с использованием чистого CSS, и для их визуализации не требуется JavaScript-код. Это означает, что не так много ошибок, и вкладки загружаются быстрее.
В качестве бонуса вкладки реагируют на 100%, поэтому на мобильных устройствах вы можете быть уверены, что карта вашего сайта по-прежнему выглядит великолепно!
Разбивка функций в Simple Sitemap
Вот разбивка функций, включенных в Simple Sitemap.
- Создайте карту сайта визуально. Шорткоды не нужны!
- Предварительный просмотр карты сайта прямо в редакторе.
- Выберите из стандартных или вкладок макетов.
- Красивые 100% CSS-карты сайта. (без JavaScript)
- Показать любое количество сообщений или страниц.
- Перечислите элементы карты сайта в порядке возрастания или убывания.
- Сортировать по полю. (например, название, автор, дата, идентификатор)
- По желанию показать пост выдержки.
- Переключить метку типа сообщения.
- Отображение отдельных элементов карты сайта в виде текста или ссылок.
- Карта сайта шорткоды доступны в качестве альтернативы блокам.
- Настройки плагина для управления ссылками родительской страницы.
- Интеллектуальная обработка скриптов.
- Поддержка нескольких файлов Sitemap на страницу.
Сценарии, используемые плагином, будут добавляться только к сообщениям или страницам, которые содержат блок карты сайта. Они НЕ будут добавлены глобально на все страницы, которые были бы неэффективными.
Кроме того, каждому файлу сайта присвоен уникальный идентификатор, который используется для пространства имен CSS. Это позволяет вам добавить несколько файлов Sitemap на страницу и применять различные настройки / стили для каждой из них.
Simple Sitemap Pro
Был разработан для карт сайта, которые нуждаются в большем количестве функций и расширенных опций конфигурации.
Он содержит больше блоков, больше шорткодов и множество элементов управления пользовательского интерфейса для детального контроля того, что именно включено в карту сайта и как он отображается. Эта дополнительная гибкость позволяет создавать практически любой тип карты сайта, о которой вы только можете подумать!
В частности, доступны следующие дополнительные функции:
- Добавьте любые пользовательские типы записей в карту сайта.
- Список сообщений, отсортированных по любым пользовательским таксономиям.
- Макет с вкладками полностью отзывчивый.
- Расширенные параметры макета с вкладками.
- Установите динамический максимум и отзывчивую точку останова, ширину вкладок.
- Горизонтальный макет сайта.
- Исключить конкретные сообщения / страницы.
- Возможность включать ТОЛЬКО указанные сообщения или страницы.
- Настройте стили через пользовательский интерфейс (например, палитры цветов).
- Фильтрующие зацепки для точного контроля над картой сайта.
- 2 блока карты сайта (еще 3 будут добавлены в ближайшее время).
- 5 шорткодов карты сайта.
- Псевдонимы шорткода для более быстрого ввода.
- Для настройки не требуется кодирование.